GOAL: To create a persuasive website.
OBJECTIVE: Students will gain experience working with the web, non-linear narrative, and interaction design.
PROCESS:
- To get started, write down responses to these prompts in your sketchbook:
- What are you fighting for?
- What would a soldier’s uniform in this fight look like? Draw it. Describe it.
- What do you complain about?
- Ask someone who doesn’t understand your problem for help. What did they say?
- Enact their solution. What did you do?
- What is something that’s not right that you feel like you can do nothing about?
- What is the difference between fake news, propaganda, and advertising?
- Note that this project is about subversion and persuasion, not bludgeoning.
- How would you translate these ideas into something else?
- Continue researching online or elsewhere about the ideas we discussed in class and investigate the many different art forms out there that explore ideas of ‘Culture Jamming’. (See related artists.)
- What is the role of ‘audience’ in your site?
- What is the role of ‘narrative’ in your site? Is it linear or non-linear?
- Of all the ideas you have now, select and refine three of them with sketches and models.
- Select one and make it!
REQUIREMENTS:
- Work must fit within the realm of Digital Media
- Work must have a functioning web component
- Site must include at least 5 pages
- Site must implement a navigation structure
- Site must be public on the internet
- Site must try to persuade its audience toward some goal
CONSIDERATIONS:
- You may want a custom domain name, up to you
- You may want your own hosting space. UCF does have some server space available to students that you can use for this project. You’ll need an FTP client to access it (try FileZilla it’s free). There’s information about the server here, you’ll almost certainly need to reset your password – it’s different from your NID. Note that the server used to be called Sulley – replace any references to sulley.cah.ucf.edu with students.cah.ucf.edu.
- Servers sound scary? There are many ways to complete this project and different tools that you can use. Try to choose a tool that will be useful to you in the future. Not everyone needs to know back end web development, but almost everyone can benefit from some understanding of WordPress. Options:
- UCF Server with custom HTML/CSS
- UCF Server with custom PHP/MySQL
- Externally hosted custom Ruby/PostgreSQL
- UCF Server hosted wordpress.org installation
- Externally hosted on wordpress.com (note that there are some severe design limits here)
- Externally hosted on wix / weebly / etc. (note that these sites mix paid and free versions of their hosting, with more control and less ads for paid paid subscriptions)
- Other web tools, discuss with the Professor
- Because everyone in class has different existent web design skills I am not going to demonstrate a particular technique in class. Use something that is of interest to you and appropriate to your skill level. If you have never used PHP before now is not the time to learn it. There are tons of resources online for learning all of these systems, and the proprietary ones have their own tutorials. I can point you towards specific guides as needed and can help you during office hours. Here’s a video on setting up the UCF student server, which you can access at http://studnets.cah.ucf.edu/~YourNID And here’s a tutorial on installing wordpress. As a UCF student you also have unlimited access to lynda.com.
RELATED READINGS: Critical Art Ensemble, Maoulthrop, Aarseth, Oulipo, Weizenbaum, Suchman
RELATED ARTISTS: The Yes Men, Barbie Liberation Organization, ®™ark, Culture Jamming, Adbusters, Mouchette, Paul Sermon, Natalie Jeremijenko, Trevor Paglan, Guerilla Girls, Adrian Piper
SUBMISSION: To complete this assignment, submit a link to a 2 minute video documenting your work. Your video should include audio narrative explaining the thought process behind and functionality of your work. Use screen capture software for this. You can make a screen capture easily on Mac using Quicktime, go to File > New Screen Recording. You can edit your video with whatever software you are comfortable with (Final Cut, Premiere, iMovie, etc). If you’ve never done video editing before, here’s a fast and dirty demo on using Premiere. Be prepared to present your work in class.
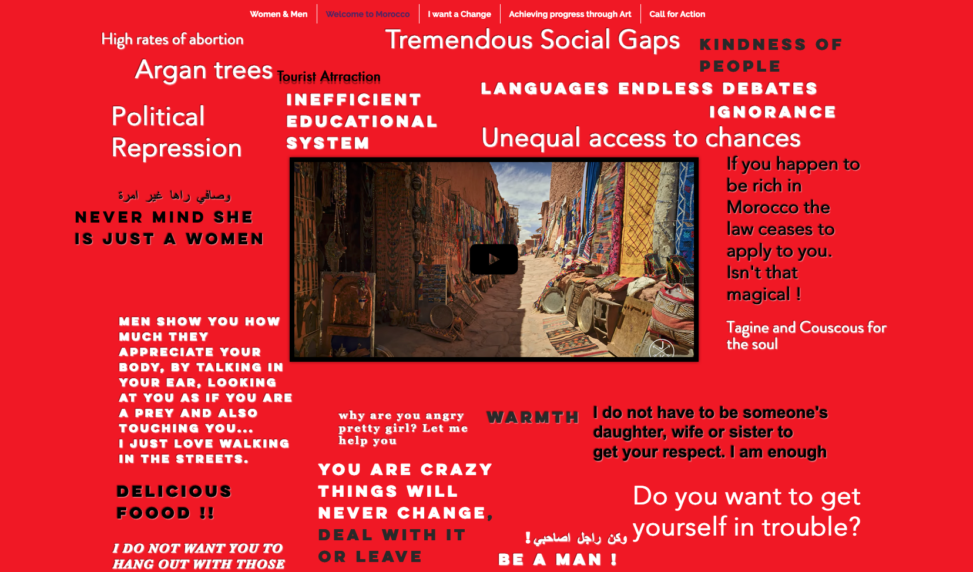
STUDENT WORK