In the second half of DIG2500 students were tasked with designing a mobile app in one of four thematic categories: Autonomous Vehicles, Meaningful Connections, Decision Makers, or Remote Collaboration. After an extensive design process of needs finding, brainstorming, storyboards, and paper prototypes, students built high fidelity prototypes in Adobe XD.
- Autonomous Vehicles
- In 2020 we saw the radical return of human spaceflight in the United States. In the eight years since the last human space flight we saw space flight controls go from this (Links to an external site.) to this (Links to an external site.). That’s pretty dramatic; hundreds of mechanical buttons to a touch screen. This was largely possible because so much of the SpaceX rocket is automated. How will these trends affect the design of automobile controls? Currently, the mechanical controls of cars greatly contribute to our ability to drive them with ease. Conversely, trying to drive an existing car with a touch screen would be a nightmare. But what happens when the car can drive itself? What will the UI of self driving cars look like? The future of automobile UI is up to you!
- Decision Makers
- Humans are terrible at making tough decisions – things that we may only have to decided on a handful of times in our life. Why? We lack prior experience making the decision, and by the scope of the problem are not able to learn through trial and error. Things like choosing a major, buying a home, accepting a job, and getting married are all in this category of choice problem. How can we help people make this decisions in a more informed and less stressful way? You’ll be designing an app to help people with that. The app won’t be specific to any one of those problems but applicable to all of them. You’ll work to implement some of the decision making strategies outlined by Chip and Dan Heath. Note that while all paths will require some research, this path in particular will require an extra reading.
- Remote Collaboration
- Since the pandemic there has been an explosion of video meeting services like Zoom and Skype. But these platforms are not great for small talk or side conversations as everyone always hears everything said. How can we build a video conferencing app that allows for more socially meaningful communication, that feels more like having an in-person chat? We’ve seen a lot of growth in this area, though somewhat lesser know entries include: Club House, Gather Town, Spatial Chat, High Fidelity. What can you add to this growing app space? How can collaboration be built into the structure of the platform?
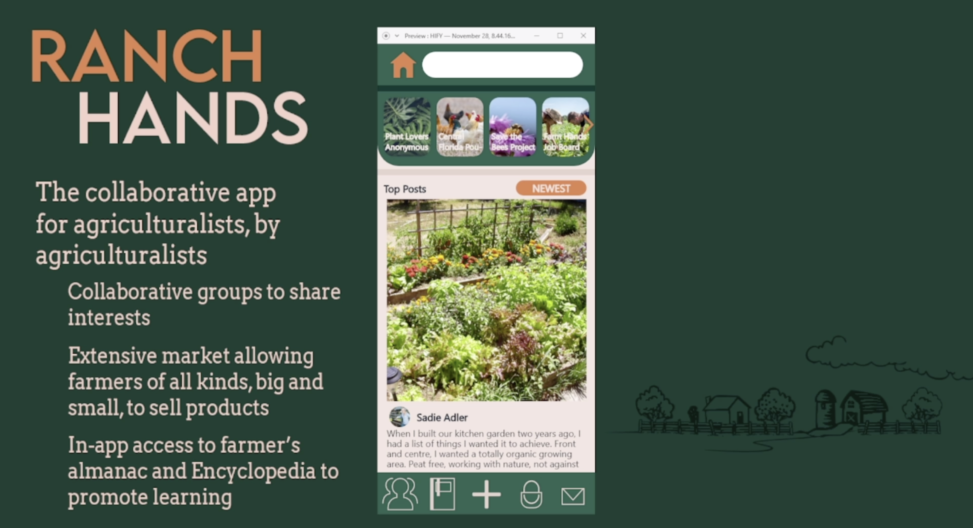
- Meaningful Connections (extra challenge!)
- Social media is… problematic. While social media sites help us share content with the world they also harbor hate, vitriol, and bullying. How can we make a site that emphasizes building meaningful connections between people rather that endless streams of bragging and showing off? Can you make a social media site that makes users feel better and not worse? That doesn’t entice them to spend hours idly scrolling? Further, can you design an app to help people make new friends during a socially distanced pandemic? Like, meaningful friends, not the mindless swiping exercises found on Tinder, Bumble, etc.. This path is an extra challenge category because most sites that have attempted this have failed, and there are not many good examples of things that worked.
Objectives / Goals: Create a high quality portfolio ready interactive digital mock up of your app design.
Now its time to up the ante! In this module we’ll be finalizing our app designs by making high fidelity interactive prototypes in Adobe XD. These should be refined to the point that you’d be proud to include them in your design portfolio and happy to show them to a potential employer during an interview. Its a lot of work, but there’s good news, too: You only have transfer one of your paper prototypes to XD, and you’ve got more time for this assignment.
Keep in mind these requirements:
- App needs 10+ unique pages. Avoid spending too much time on sign up / log in pages, as these are obvious and do not contribute to the uniqueness of your app design. These pages are not necessary., though depending on your app a user profile may be.
- You’ll need some kind of global navigation – typically found a the top or bottom of the page. While this navigation may be visible on all pages, there are circumstances where it may not be practical on some views. You may find you need two nav bars, one top and one bottom, but then both may not be necessary, depends on your design and app complexity.
- Navigation should work forwards and backwards on every page – the user should never get stuck in a ‘dead end’ on your UI. Consider having a back and / or home button in your global navigation.
- App should be designed for Apple iPhone or iPad (specific device size, such as mini or max, is up to you, you only need to make one version) – use the Apple UI kit for keyboards, clock, battery level, wifi strength, etc. If you’ve not used an Apple device, do an image search to see where these elements go. Here’s a link to the iOS 14 kit (Links to an external site.) that will work with mac/windows.
- App should be a realistic representation of how you envision it – do not use placeholder content or proxies for anything. Design all necessary symbols / icons / logos. You can do this within XD or Illustrator if you have that proficiency already.
- Do not use photo place holders, find appropriate photos. DO NOT USE COPYRIGHTED CONTENT. Either take your own pictures or search for images that are creative commons / licensed for reuse. Flickr (Links to an external site.) is a good place for this and also has licensing filters.
- Do not use text place holders. Write meaningful demo text. For instance, do not use “Lorum ipsum dolor sit amet!” for the opening line of a social media post, but something relevant to your app like, “Join us on Zoom next time!”
- App should successfully implement visual style.
- App should successfully implement the principles of interaction design.